Identitools.fr passe en version 2 !
Posté le 2 mai 2012 dans Actu par Identitools.
Un peu de renouveau sur Identitools avec ce nouveau thème WordPress fait main avec la contribution bien sûr de : Notepad++, Zen-coding, Scout & Firebug.
Réalisé entièrement dans le navigateur le thème a été conçu en HTML5/CSS3 et principalement axé sur la facilité d’utilisation.
Quoi de neuf ?
- Vous l’aurez remarqué la navigation dans le blog est pour le moins « étrange » au premier abord mais une fois les repères pris la navigation sera tout à fait intuitive, j’ai mis en place quelques petites animations css3 afin de rappeler l’emplacement des différents blocs de navigations (gecko & webkit).
- Une typographie retravaillée, l’effet est le plus marquant sur Firefox mais le rendu est plus que correct sur tous les navigateurs.
- Un petite surprise disponible « exclusive » à Firefox.
- Une mise en page alignée à droite, une petite envie de casser les habitudes…
- Diverses améliorations que vous découvrirez petit à petit.
- Et enfin surtout : une grosse envie de rebloguer ! Une bouffée d’air frais, c’est de ça dont j’avais besoin, l’ancien thème me donnait presque honte.
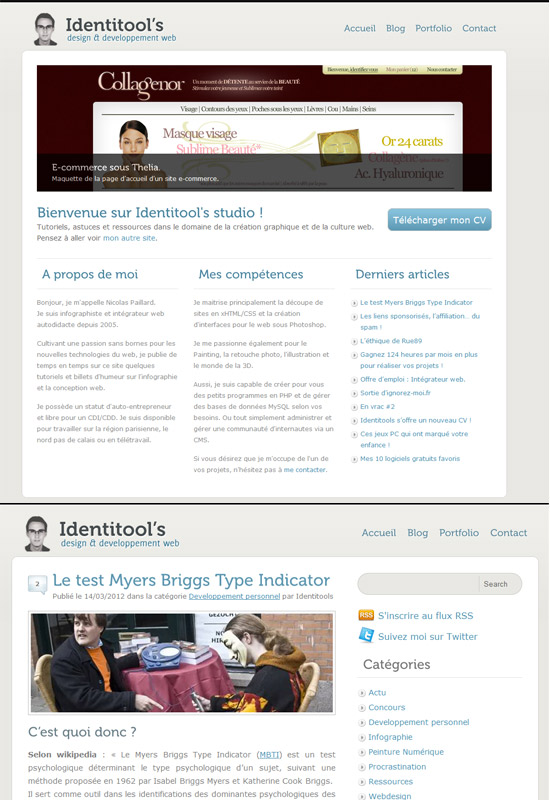
Moment nostalgie
L’ancien thème, en images :
Et maintenant ?
Eh bien j’ai pas mal d’articles qui étaient restés à l’état de brouillon, je peux en récupérer quelques uns mais j’ai aussi (surtout même !) beaucoup de techniques à partager et je me ferai un plaisir de reprendre le blog en main. 
 Aussi, j’ai besoin de vous. Si vous remarquez un bug, une erreur quelconque, contactez-moi en étant le plus précis possible.
Aussi, j’ai besoin de vous. Si vous remarquez un bug, une erreur quelconque, contactez-moi en étant le plus précis possible.
Si vous avez des suggestions, des remarques sur ce qui vous plait ou ce qui ne vous plait pas dans ce design n’hésitez pas à en faire part dans les commentaires de cet article, je prendrai votre avis en considération dans mon futur patch (qui inclura une meilleure page de contact et… une surprise).







21 réponses à “Identitools.fr passe en version 2 !”
J’aime le desing !
Même si je n’aime pas tellement les barres statiques en en haut ou en bas de la page : ça bouffe de la place et ça sert pas à grand chose (surtout qu’il y a un bouton « retourner en haut » tout en bas)…
La barre centrale est un peu petite (surtout sur des écrans un peu grand (mon 1600×900 voir un espace vide aussi large que le contenu, à gauche).
Enfin, les petites images (celui « remonter en haut », les images RSS/Twitter/G+/Youtube, etc.) tu devrais les optimiser (avec optipng) et songer à les placer en Base64 dans le code : ça diminuera le nombres de requêtes et le temps de chargement que j’ai trouvé un peu long, mais ça peut n’être aussi qu’une simple impression.
Sinon pas de bugs
Merci
En fait l’espace à gauche va me servir dans le patch, j’ajouterai certainement un portfolio semi-animé visible uniquement dans les hautes résolutions, enfin à voir.
Quand aux images elles font partie de deux plugins (pour faciliter la maintenance) mais oui, je vais penser à optimiser tout ça, les sprites sont assez énormes.
Rien à vraiment à rajouter au commentaire de Timo, sinon qu’il y a quand même un bug (pour une résolution de 1280×1024) : la largeur de la boîte de commentaire dépasse du cadre, ce qui, force m’est de l’avouer, est un poil disgrâcieux.
Merci du retour, peux-tu préciser quel est ton navigateur (et sa version) ainsi qu’une capture d’écran du bug en question ?
Firefox 12 (paquet 12.0-2 sous ArchLinux), NoScript autorisé sur identitools.fr, ABP désactivé sur identitools.fr, identitools.fr mis en liste blanche dans Ghostery, voici une capture : http://drop.postblue.info/uploads/firefox_identitools.png
Merci, c’est sûrement le textarea qui prends la largeur par défaut du navigateur sous Arch.
j’ajouterai une valeur fixe dans le patch. D’ailleurs l’espace commentaires & le formulaire de contact sont les deux endroits ou j’ai passé le moins de temps, à la dernière minute pour ainsi dire ^^
Vu que la largeur du cadre est fixe, ça ne serait pas contradictoire. Cela dit, l’affichage sur de petites résolutions est malaisé.
Sobre et ergonomique, couleurs agréables.
Par contre j’aime pas le text-shadow de l’article qui me fait croire que je suis sur un écran VGA avec lisibilité baveuse.
Je trouve aussi gênant d’avoir le corps collé sur la droite, ce qui n’est pas courant et sur un 16/9 je dois tourner la tête pour lire.
J’aime bien l’idée de la trollface.
Perso j’aime la disposition, mais un bemol, dont un qui est dit est le problème de la partie gauche qui est quasiment néant. Quel est le code de la trollface, c’est géant !
Très sympa même si je regrette la mode du design « bois » qu’on retrouve de plus en plus chez les designers. Après les goûts et les couleurs … ^^
Vive le bouton « remonter en haut » faut que j’y pense.
Par contre je trouve aussi que la lisibilité du texte des articles est floue voir « baveuse » comme dit, et pourtant j’ai un écran HD. Ça gène franchement la lecture et fatigue un peu, tu devrais réserver le text-shadow aux titres 😉 L’ensemble mériterait également d’être plus large.
Bonne continuation.
Et… oh, une trollface !
Tu devrais la mettre plus en évidence pour les utilisateurs d’IE, mais il faudrait utiliser des propriétés spécifiques et je pense que tu t’y refuses ^^
Les éléments partent en couilles avec les petite résolutions.
Hé hé, content de voir du neuf ici !
Globalement j’aime bien, l’aspect général, le positionnement original, la trollface 😀
Sinon je partage quelques unes des remarques précédentes :
– le design bois, je suis pas fan.
– la boite de commentaires dépasse chez moi aussi (Firefox, Fedora)
– la police pas très nette
+ sur mobile la partie droite bouffe tout (Chrome sur Galaxy Nexus)
Beau boulot !
Me revoilà, je prends note de toutes vos suggestions, je vais donc faire deux patchs.
Le 1er destiné à améliorer les points les plus gênants au court terme (champ de commentaires + formulaire de contact ainsi quelques autres détails divers). Le second plus complet dès que j’en aurai fini avec mes clients actuels qui comprendra une interface mobile minimaliste, l’ajout d’un « portefolio animé flottant » et peut-être un changement de ton (le thème bois n’a pas l’air de plaire ^^’).
Aussi la trollface à l’air de plaire, je ferai donc un petit tuto vidéo rapide, 2/3 minutes suffiront je crois
Ola,
Sur Firefox 12 sur Ubuntu, Debian et ArchLinux, le champ de commentaire dépasse. Je suis pas fanatique du design bois, mais j’ai des gouts de chiottes. J’aime bien le menu statique sur la gauche, c’est utile sur smartphone, ou sur netbook avec un petit pavé tactile. Par contre, le bouton « Retour en haut » est pas d’une utilité folle étant donné que justement, le menu est statique.
Voilà mes impressions, bon courage !
Sympa ton parquet chez toi, c’est du massif ou du stratifié ?
Limite tu peux aussi lancer une section « tutoriels » dans le menu d’en-tête 😉
Bonne dégradation naturelle aussi, bon le site s’affiche beaucoup trop grand sous IE8 (boulot oblige, j’ai que ça qui tourne) mais les fonctionnalités comme le menu fixé ou le remontez en haut sont bien fonctionnelles. Le texte des commentaires est trop grand mais le champ est bon, comme sous mon Firefox (12).
Et non je ne vais pas tester sous les versions antérieures d’IE, ce serait dégradant dans tous les sens du terme.
J’ai testé personnellement (pour le fun) et ça passe pas mal ma foi. En version 5.5 par contre c’est génialissime, la trollface apparait en 1er en haut de page 😀
@Sam : du lino :/
Je fais passer ma frustration de ne pas avoir de parquet dans le background de mon site.
Plus sérieusement, bravo pour cette V2, sachant que la V1 m’a beaucoup inspiré sur le principe pour mon nouveau site perso (en remplacement de mon blog) qui sortira dans quelques temps (ou quand j’aurais le temps plutôt).
Bonne continuation 😉
J’ai hâte de voir ça
Salutations. Un joli renouveau plutot plaisant, bien que je sois d’accord avec les commentaires precedents.
[…] à l’accueil mitigé (on aime ou on aime pas) de la version 2 de ce site et après une grosse remise en question sur mes goûts en matière de design j’ai décidé de […]