Créer un menu en sprites css
Posté le 15 juillet 2010 dans Webdesign par Identitools.
Objectif du tutorial
Dans ce tutorial je ne vais pas parler ici d’une boisson gazeuse fortement sucrée mais de la conception d’un menu avec la technique des sprites.
Pour mieux illustrer mes propos, voila le résultat attendu.
Le menu sera réalisé avec une seule image et possèdera différents états : normal, survolé, actif et bien sur celui de la page en cours. Bonne lecture !
Préparation du fichier Photoshop
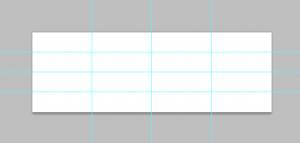
Créez un fichier de dimensions : 480 (largeur) et 160 (hauteur) puis mettez-y quelques repères : (affichage>nouveau repère)
- Verticalement en 120, 240 et 360 pixels.
- Horizontalement en 40, 80 et 120 pixels.
Ce qui devrait donner ceci :
Création des boutons
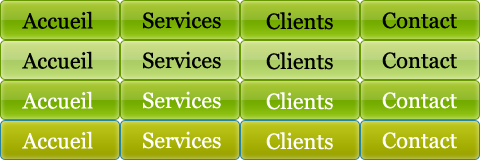
La rangée numéro 1 comportera les boutons dans leur état normal, la seconde leur état survolé, la troisième leur état lors du clic et enfin la dernière représentera leur apparence quand la page est chargée (exemple : si vous naviguez sur la page « Services » l’apparence du bouton « Services » sera celle de la 4éme rangée).
Ici je ne vais pas détailler l’étape, libre à vous de concevoir vos boutons avec vos propres gouts. L’objectif du tutoriel étant l’apprentissage de la technique des sprites et pas de l’infographie je vous livre l’image utilisée dans ce tutoriel :
Préparation des fichiers
Créez un nouveau dossier pour votre site et créez-y les fichiers vides suivant :
- index.html pour la structure.
- style.css pour l’apparence.
Ensuite, créer un sous-dossier « images » et placez-y votre menu ou celui du tutoriel.
Le fichier HTML
Créez votre squelette html grâce à cet outil puis insérez ce code dans le body du fichier index.html :
<ul>
<li><a class="accueil_actif" href="#"></a></li>
<li><a class="services" href="#"></a></li>
<li><a class="clients" href="#"></a></li>
<li><a class="contact" href="#"></a></li>
</ul>
</div>
N’oubliez pas de lier votre fichier css à votre page html (dans le head) puis enregistrez le tout.
La div menu peut paraitre inutile mais elle servira si vous utilisez ce tutoriel dans des sites plus complexes.
La feuille de style
Dans votre fichier style.css insérez-y le code suivant :
height:120px;
}
#menu ul {
margin:30px 0 0 50px;
padding:0 0 0 0;
}
#menu ul li{
float:left;
margin: 0 10px 0 0;
padding:0;
list-style:none;
}
#menu ul li a{
height:40px;
width:120px;
display:block;
background-image:url(images/menu.png);
}
/* Normal */
#menu ul li a.accueil{
background-position:0 0;
}
#menu ul li a.services{
background-position:-120px 0;
}
#menu ul li a.clients{
background-position:-240px 0;
}
#menu ul li a.contact{
background-position:-360px 0;
}
/* Survol */
#menu ul li a:hover.accueil{
background-position:0 -40px;
}
#menu ul li a:hover.services{
background-position:-120px -40px;
}
#menu ul li a:hover.clients{
background-position:-240px -40px;
}
#menu ul li a:hover.contact{
background-position:-360px -40px;
}
/* Action */
#menu ul li a:active.accueil{
background-position:0 -80px;
}
#menu ul li a:active.services{
background-position:-120px -80px;
}
#menu ul li a:active.clients{
background-position:-240px -80px;
}
#menu ul li a:active.contact{
background-position:-360px -80px;
}
/* Actif */
#menu ul li a.accueil_actif{
background-position:0 -120px;
}
#menu ul li a.services_actif{
background-position:-120px -120px;
}
#menu ul li a.clients_actif{
background-position:-240px -120px;
}
#menu ul li a.contact_actif{
background-position:-360px -120px;
}
A première lecture, le code peut paraitre un peu imbuvable pour un néophyte, mais c’est en fait très simple :
Chaque bouton à une dimension de 120×40 pixels, il y à 4 états différents et 4 boutons, le tout représenté dans une même image. La propriété background-position se charge de « pointer » vers un emplacement précis et de l’afficher selon ce que l’on met en paramètre.
Par exemple, pour le bouton « accueil » dans son état survolé par la souris :
background-position:0 -40px;
}
Veut dire en Français :
Le lien (a) survolé (hover) qui est contenu dans la liste de liens (ul li) du menu à pour image de fond et dimensions celles déjà définies en #menu ul li a et n’affiche que le premier bouton de la seconde rangée. Le point en haut à gauche de l’image étant le point de référence, on ne bouge pas dans les abscisses mais on descend de 40 pixels en ordonnée…
Personnellement je préfère la version css, en Français c’est encore plus imbuvable ^^’ (ou peut être aussi que je n’ai pas envie de faire un tutoriel complet sur l’utilisation des css…)
Conclusion :
J’espère que ce tutoriel vous aura aidé à mieux appréhender la technique ou du moins lui fournir une bonne introduction. Pour les questions ça se passe dans les commentaires.
Pour les faignants j’ai aussi pensé à vous, j’ai placé dans un zip le fichier photoshop du menu et la démo au complet.
Pour télécharger le pack, c’est ici : je suis faignant et j’assume.







7 réponses à “Créer un menu en sprites css”
Salut l’Ami merci pour ce nouveau tuto, il va m’être plus qu’utile ^^. En revanche, je tenais juste à dire qu’il ne faut surtout pas d’espace (dans la feuille .css) entre la dimension et le(s) pixel(s) (50px et pas 50_px ^^), je pense qu’il était bon de le rappeler.
Oui, oui, c’est vrai. Mais j’ai aussi précisé que je n’allais pas faire un tutoriel complet sur l’utilisation des css. Je suppose qu’il y à déjà quelques bases d’acquises à ce sujet pour suivre le tutoriel.
Pour les débutants :
http://openweb.eu.org/articles/initiation_css
http://www.siteduzero.com/tutoriel-3-13517-mettre-en-place-le-css.html
Autant pour moi l’Ami ^^. Je ne jugeais pas ton excellent travail, je tente de contribuer (en tant que débutant ^^).
Une seule image et plusieurs états pour un menu, si c’est pas la classe ?
CSS et background-position c’est top.
très bon tutoriel. pour ceux qui connaissent déjà le CSS cela donne de bonnes idées d’évolutions.
Définitivement je ne connaissais pas ton Blog, mais je vais m’y intéresser en commençant par l’ajouter dans mon netvibes 😉
C’est surtout la « classe » au niveau temps de chargement, et le navigateur ne va pas charger bêtement une nouvelle image à chaque fois que l’on passe sur un bouton avec la souris (temps de chargement = cassure du menu = FAIL)
supppppppper tuto,l’idée est génial j’ai essayé de travailler tout à zéro en commençant par la création des bouttons dans photoshop( j’en ne suis pas expert lol )mais à la fin j’ai arrivé à tout comprendre surtout le positionnement.
merçi bcp.