La gestion des couleurs avec Sass & Compass.
Posté le 9 juin 2012 dans Ressources, Webdesign par Identitools.
Enfin ! Je prends enfin le temps de rédiger un article sur mon outil favori du moment, le couple : Sass & Compass. Dans ce micro-tutoriel je vais vous montrer comment modifier la palette de couleur de votre site en ne modifiant qu’une seule valeur. Tant que j’y suis je vous recommande une fois de plus l’utilisation de Zen-Coding.
Comment faire ?
 En consultant la doc de Sass & la doc de Compass…
En consultant la doc de Sass & la doc de Compass…
Mais comme je suis gentil je vous donne la solution pour cette fois, mais pensez à la consulter la doc, ces deux outils sont des véritables trésors qui vont vous faciliter la vie dans votre quotidien d’intégrateur.
Le « moteur »
Le concept consiste à générer de multiples palettes de couleurs en ne se basant que sur une seule couleur d’origine, un peu à la manière de Color Scheme Designer mais entièrement en css. Imaginez par exemple un set de boutons web ou une maquette complète disons… de couleur rouge, le css comprenant notamment des dégradés css3 et toute la bande de préfixes navigateurs qui l’accompagne. Là votre chef de projet débarque et vous annonce qu’il faut tout refaire en bleu… imaginez le nombre de valeurs à modifier mais avec ce type de « moteur » aucun problème. 😉
$texte: #AAA;
$base_color: #48A3E9;
/* analogues */
$a_support_color: adjust_hue($base_color, 30);
$a_accent_color: adjust_hue($base_color, -30);
$a_dark_base_color: darken($base_color, 25);
$a_light_base_color: lighten($base_color, 25);
/* basique */
$b_dark_base_color: darken($base_color, 25);
$b_darker_base_color: darken($base_color, 50);
$b_light_base_color: lighten($base_color, 25);
$b_lighter_base_color: lighten($base_color, 75);
/* complémentaire */
$c_complementary_color: complement($base_color);
$c_light_base_color: lighten($base_color, 25);
$c_lighter_base_color: lighten($base_color, 50);
$c_dark_complementary_color: darken($c_complementary_color, 25);
/* complémentaire 2 */
$d_complement_support_color: adjust_hue($base_color, 180 + 30);
$d_complement_accent_color: adjust_hue($base_color, 180 - 30);
$d_dark_base_color: darken($base_color, 25);
$d_light_base_color: lighten($base_color, 25);
/* triadique */
$e_support_color: adjust_hue($base_color, 120);
$e_accent_color: adjust_hue($base_color, -120);
$e_dark_support_color: darken($e_support_color, 25);
$e_light_accent_color: lighten($e_accent_color, 25);
/* NYAN! NYAN! NYAN! NYAN! NYAN! */
$nyan1: adjust_hue($base_color, 72);
$nyan2: adjust_hue($base_color, 144);
$nyan3: adjust_hue($base_color, 216);
$nyan4: adjust_hue($base_color, 288);
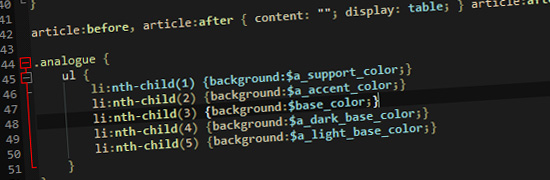
Vous voyez, la manipulation de couleurs avec Sass est très facile, il suffit ensuite de jouer un peu avec les variables dans votre fichier .scss et vous ne pourrez plus vous en passer.
Démonstration & téléchargement
Vous pouvez voir un exemple de rendu compilé avec la couleur #48A3E9 sur cette page. Si vous désirez analyser la totalité du code l’utiliser pour vos projets c’est ici que ça se passe et si vous êtes allergique à la ligne de commande je recommande vivement l’application Scout. Enfin si vous désirez voir la version LESS c’est par là (merci à Alexandre Broudin).
Bien sur si vous avez des questions, des recommandations, des remarques sur mon code ou des insultes à proférer à mon encontre je vous invite à le faire dans les commentaires je serai comme d’habitude ravi de vous répondre 







5 réponses à “La gestion des couleurs avec Sass & Compass.”
Très bon article, et très intéressant !
Il est clair, que niveau gain de temps lors des mises à jour, ou simple modifications, cette technique est juste indispensable.
Ça vaudrait le coup d’expérimenter toutes les possibilités que ça offre, même pour autre chose que les couleurs.
Je vais mettre en pratique dès maintenant !
Merci bien pour cet article
Je te souhaite donc un joyeux épluchage de doc’ 😉
Article intéressant
J’ai utilisé scout mais je lui préfère compass.app sur Mac car il gère nettement mieux la génération de sprite (scout avait un bug, peut-être corrigé depuis). Après c’est sûr que compass.app est payant mais pas hors de prix non plus (moins de 10€).
Merci pour cet article qui me permettra d’améliorer ma méthode.
[…] Gestion des couleurs avec Sass — Modifier toute une palette de couleur en ne changeant qu ’une seule valeur ? C ’est possible grâce à cette astuce de Nicolas Paillard qui utilise Sass et Compass. Lire aussi Gestion des couleurs avec Less d ’Alexandre Broudin. […]
Bonjour,
bon article, quand on cherche a mettre en place un thème rapidement. merci
Petit question en passant. auriez vous une idée de comment générer la couleur idéal pour un texte que devrais venir sur la couleur de fond.
Merci encore